티스토리 블로그를 작성하다 보면 다른 사람들의 소제목 바는 컬러풀하고 멋진데 내 것만 못해 보일 때가 있는데요, 그래서 이번 포스팅에서는 소제목(H태그) 서식 만드는 방법과 소제목 코드를 공유해 보도록 하겠습니다.

목차
소제목(H태그) 서식 보기
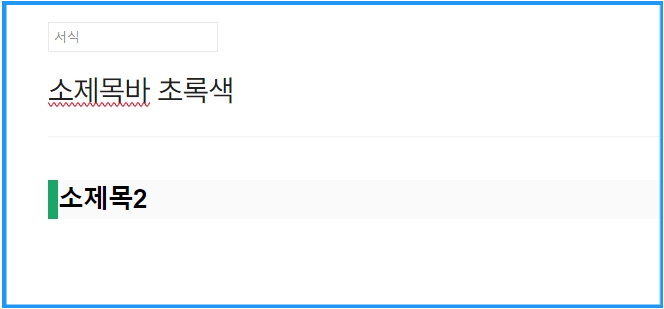
이번 포스팅에서 만들 소제목 H태그는 아래 모양의 서식으로 만드는 법입니다. 왼쪽에 컬러 바가 있고 안에 소제목을 넣을 수 있습니다.

소제목 서식 만드는 방법
1. 코드 다운 받기
▶ 소제목을 만들기 위해서는 먼저 서식 코드를 다운받아야 합니다. 코드는 아래와 같습니다.
이서식에서 형광펜 칠해진 곳이 색상코드입니다. 색상코드는 아래의 컬러코드에서 바꿀수 있습니다.
<h2 style="padding: 0.4em 1em 0.4em 0.5em; background: #FAFAFA; margin: 0.5em 0em; color: #000000; border-
left: #00a667 10px solid; font-weight: bold;" data-ke-size="size23">소제목2</h2>
<p data-ke-size="size16"> </p>
▶ 소제목 서식 코드 다운로드는 아래에서 하시면 됩니다.
▶ 위 코드에서 #00a667 이 소제목 바의 왼쪽 색상코드입니다. 이 색상은 원하는 색으로 변경이 가능합니다.
아래의 컬러코드에서 원하는 색상을 선택하셔서 그 코드로 바꿔서 붙여 넣기 하시면 됩니다.
2. 서식 추가하기
▶ 원하는 색상을 찾아서 코드에 붙이셔서 코드를 완성하셨다면 티스토리 설정 - 콘텐츠 - 서식관리로 들어갑니다.

.
▶ 오른쪽 위 서식쓰기에 들어갑니다.

▶제목을 쓰고(예, 소제목 초록색, 소제목 빨간색 등) 오른쪽 위의 기본모드에 가셔서 HTML로 들어갑니다.

▶ 색상을 정한 소제목 코드를 복사해서 붙여 넣기 해줍니다.

▶ 다시 오른쪽 위의 기본모드에서 HTML을 기본모드로 변경하면 아래와 같이 서식이 생긴 것을 알 수 있습니다.

▶ 원하는 대로 만들어졌으면 오른쪽 아래 완료를 누르고 저장하시면 끝납니다.

3. 소제목바 서식 사용하기
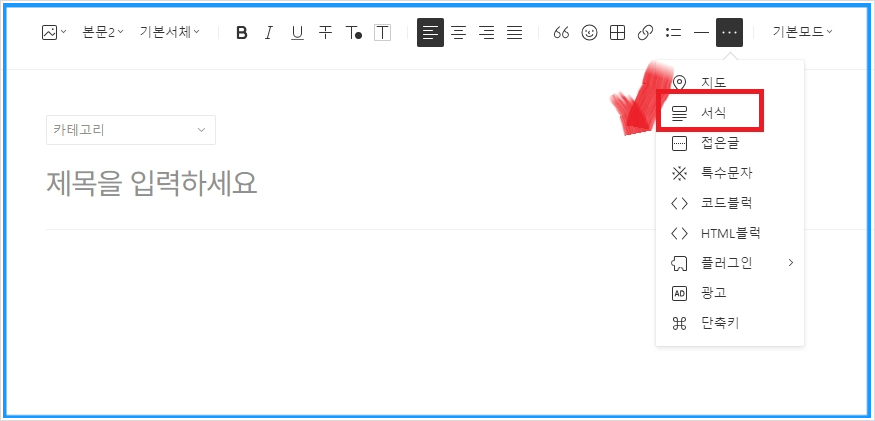
▶ 소제목바를 사용하실 때는 글쓰기에서 오른쪽 위 점 세 개를 누르시면 서식이 나오는데 거기서 원하는 색상을 소제목바를 누르시면 사용할 수 있습니다.

같이 보면 도움 되는 글
▶ 이번 포스팅에서는 티스토리 소제목(H태그) 서식 만드는 방법을 소제목 코드와 함께 소개해 드렸습니다. 잘 읽어보시고 활용하셔서 멋진 블로그 만드시기 바랍니다.
▶ 아래에 함께 보시면 도움 되는 글도 있으니 보시고 많은 도움 받으시기 바랍니다.
HP프린터 드라이버 다운로드 및 문제해결 방법
가장 많이 사용하고 있는 HP프린터나 복합기를 구매하셨다면 노트북이나 컴퓨터에 프린터기 드라이버를 설치해야 인쇄를 할 수 있습니다. HP홈페이지에서 필요한 소프트웨어 드라이버 다운로드
longstarking.com
통신사 전환지원금 신청방법 지원금액 조회 총정리
핸드폰 통신사 전환지원금이 뭔지? 단통법은? 그럼 어떻게 사야 싸게 사는 건지? 나만 몰랐던 총 115만 원 할인받는 통신사 전환지원금의 신청방법과 지원금액 조회 방법 등을 총정리해 드립니다
longstarking.com
2024년 청년지원정책 총정리
청년이라면 반드시 알고 받아야 할 청년지원 정책 총정리입니다. 주택부터 취업과 대중교통비 지원까지 2024년 청년지원정책 총정리입니다. 꼼꼼히 읽어보시고 어려운 시기에 하나도 놓치지 말
longstarking.com
